Setting Up Application Load Balancer with AWS EC2
Load Balancing in AWS: A Comprehensive Guide to ALB, NLB, GLB, and CLB Today, let's explore the world of Load Balancing with AWS EC2!
Load balancing is like having multiple cashiers at a supermarket checkout. It ensures that all customers are served efficiently, reducing wait times and improving overall experience. Here's a breakdown with emojis:
What is Load Balancing?
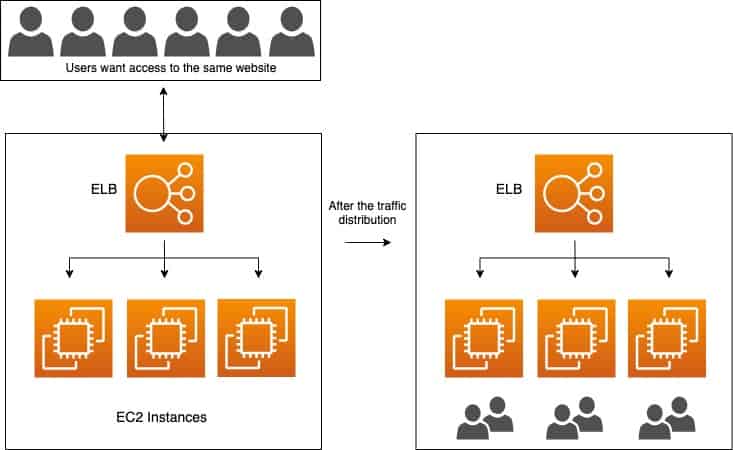
Load balancing distributes workloads across multiple servers to ensure consistent and optimal resource utilization. It's like spreading the workload evenly across multiple cashiers to handle customer traffic efficiently.
Elastic Load Balancing (ELB) with AWS:

Elastic Load Balancing (ELB) is an AWS service that automatically distributes incoming traffic across multiple EC2 instances. It offers three types of load balancers:
Application Load Balancer (ALB):
AWS Application Load Balancer algorithms | by Simon Tabor | DAZN Engineering | Medium
ALB operates at layer 7 of the OSI model and is perfect for applications needing advanced routing and microservices. It's like directing customers to specific cashier lanes based on their needs, ensuring efficient service.
Network Load Balancer (NLB):

Application Load Balancer-type Target Group for Network Load Balancer | Networking & Content Delivery
NLB operates at layer 4 of the OSI model and is ideal for applications needing high throughput and low latency. It's like ensuring customers are directed to the fastest cashier lane available.
Classic Load Balancer (CLB):
CLB operates at layer 4 of the OSI model and is suitable for applications needing basic load balancing features. It's like having a traditional checkout system where customers are evenly distributed among available cashiers.
Task 1: Launch EC2 Instances and Install Apache Web Server
Log in to your AWS Console and navigate to the EC2 dashboard.

Click on the "Launch Instance" button and select "Ubuntu Server".

Choose the instance type, configure details, add storage, and set up security groups.


Scroll down to the "User data" section under "Advanced Details" and enter commands to install Apache:
#!/bin/bash
sudo apt update -y
sudo apt install apache2 -y
sudo systemctl start apache2
sudo systemctl enable apache2

Repeat steps for the second instance.

Copy the public IP addresses of your instances.
Open a web browser and paste the IP addresses to view the Apache default page.

Connect your EC2 Instance using EC2 Instance Connect.

Modify the
index.htmlfile in/var/www/html. In the first instance write "SERVER 1" and "SERVER 2" on the second instance for us to understand which server is being called when LB is being triggered.
modify index.html file:
Execute the below code to navigate to the HTML folder. In order to make changes to the index.html file you need sudo access.
cd /var/www/html/
sudo vi index.html
Now clear the full default html file for Apache server using following steps:
Press Esc to ensure you're in normal mode.
Type
ggto move the cursor to the beginning of the file.Then, type
dGto delete from the cursor position to the end of the file.
- Copy paste the following simple html code using
SHIFT + INSERTbutton.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SERVER 1</title>
<style>
body {
background-color: #DAF7A6; /* Background color */
text-align: center; /* Center align text */
}
h1 {
background-color: #DAF7A6; /* Background color for heading */
color: black; /* Text color for heading */
padding: 50px 20px; /* Padding to add space around the text */
font-size:40px;
}
h2 {
}
hr {
border: none; /* Remove default border */
height: 2px; /* Set height of the line */
background-color: #e74c3c; /* Color of the line */
width: 80%; /* Set the width of the line */
margin: 20px auto; /* Center the line */
}
</style>
</head>
<body>
<h1>Server 1</h1>
<h2>Learning LOAD BALANCING is so much FUNN with studywise....</h2>
<hr>
</body>
</html>
Similarly do it for the SERVER 2. When you copy paste the Private IP to default browser you will see the HTML page.


Task 2: Create Application Load Balancer (ALB)
Log in to AWS Management Console and navigate to the EC2 dashboard.

Click on "Load Balancers" in the left menu and then "Create Load Balancer".
Select "Application Load Balancer" and click "Create".


Configure settings, including name, listener, security group, and availability zones.

Configure security groups and create a target group with the same availability zones as the load balancer.



Add the EC2 instances from Task 1 as targets for the target group.

Verify that the instances are registered and healthy in the target group.

Register the EC2 Instances to the Target Group.


Test the load balancing by accessing the load balancer's DNS name in a web browser.

- Refreshing the browser will change the servers simultaneously.


That's it! Your Application Load Balancer is set up and ready to evenly distribute traffic across your EC2 instances. Happy load balancing!